Muestra las entradas mas vistas en el periodo y cantidad especificadas.
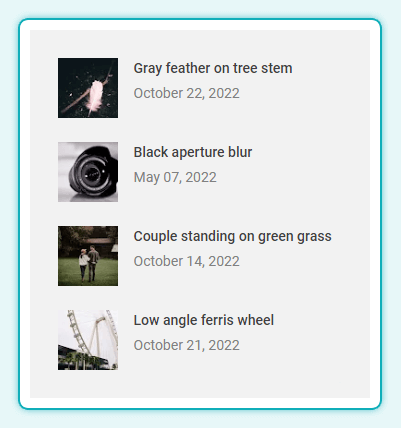
Vista previa #

Disponibilidad #
No disponible en Filters. En todas las demás secciones el widget está disponible. Si la sección es Header se convierte en el widget Breaking news
Super widget #
| Key | Nombre | Tipo | Descripción |
|---|---|---|---|
title |
Título | string | Titulo del widget |
icon |
Icono | string | El nombre de un icono de zkreations |
i |
Icono de tercero | string | Etiqueta <i> usando el valor como clase |
type |
Tipo de entrada | string | Un valor de la variable e.type |
content |
Contenido | string | Permite cambiar a otro tipo de widget |
{ title: "Populares", type: "grid" }
La opción “type” solo tendrá efecto si el widget de Entradas Populares se encuentra en la sección Upper, After-Content, Before-Content o Content.
Clases CSS #
.widget.PopularPosts {
/*widget*/
}
.populars {
/*contenedor de populares*/
}
.populars-item {
/*elementos de populares*/
}
.populars-body {
/*cuerpo de populares*/
}
.populars-name {
/*titulo de la entrada*/
}
.populars-meta {
/*datos de la entrada*/
}
.populars-snippet {
/*resumen de la entrada*/
}
.populars-image {
/*imagen de perfil*/
}