Crea un carrusel con las entradas mas populares. Este widget solo es accesible como un super widget. Reemplaza el título de un widget PopularPosts por el siguiente dato tipo object de Blogger:
{ content: "carousel" }
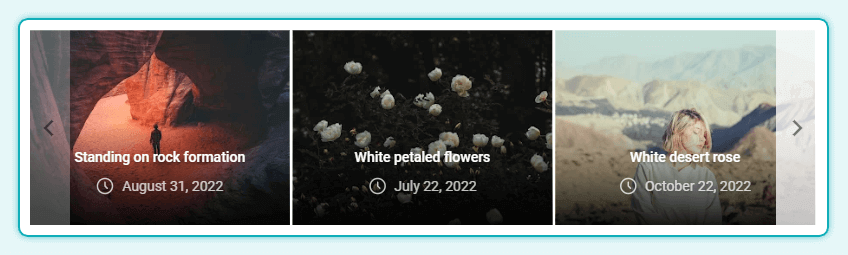
Vista previa #

Disponibilidad #
Este widget solo esta disponible en la sección Upper, After-Content, Before-Content o Content.
Opciones #
| Key | Descripción | Tipo | Valores |
|---|---|---|---|
title |
Título | string | Titulo del widget |
icon |
Icono | string | El nombre de un icono de zkreations |
i |
Icono de tercero | string | Etiqueta <i> usando el valor como clase |
top |
Destacados | number | 0 1 2 3 |
ratio |
Ratio (Carrusel) | aspect_ratio |
Un valor de la variable e.ratio |
topRatio |
Ratio (Destacados) | aspect_ratio |
Un valor de la variable e.ratio |
auto |
Autoplay | number | Tiempo en segundos |
free |
Scroll desbloqueado | boolean | true false |
Ejemplos #
{ content: "carousel", top: 2 }Carrusel con 2 elementos destacados
{ content: "carousel", top: 2, free: true }Carrusel con 2 elementos destacados y el desplazamiento será libre con físicas.
{ content: "carousel", auto: 5 }Carrusel con desplazamiento automático cada 5 segundos
{ content: "carousel", ratio: "5:7" }Celdas del carrusel con relación de aspecto
5:7Clases CSS #
.carousel {
--carousel-items: 1; /*Cantidad de celdas por defecto*/
--carousel-items-xs: 1; /*Cantidad de celdas por debajo de 576px*/
--carousel-items-s: 2; /*Cantidad de celdas hasta 576px*/
--carousel-items-m: 3; /*Cantidad de celdas hasta 768px*/
--carousel-items-l: 4; /*Cantidad de celdas hasta 992px*/
--carousel-items-xl: 4; /*Cantidad de celdas hasta 1200px*/
--carousel-items-xxl: 4; /*Cantidad de celdas hasta 1400px*/
--carousel-gap: /*Separación de celdas*/
}
.carousel-cell {
/*Celdas del carrusel*/
}
.carousel-top {
/*Destacados del carrusel*/
}